Using WordPress child theme to customize your WordPress theme is the safest route possible. Because your customization will be saved in a different folder and it won’t get lost when you update the parent theme.
What is Child Theme?
Child theme is the mirror reflection of a theme. Whatever changes you make to the reflection will not affect the original or parent theme. But if the parent theme makes any changes it will be visible in your child theme.
Why You Should Be Using Child Themes
Using WordPress child themes to modify the theme is one of the safest and recommended way. Your changes will not be deleted if your parent theme gets updated. Another benefit of using child theme is if your child theme modification creates issue you can always deactivate the child and revert back to parent theme.
How To set Up a WordPress Child Theme
- Creating a Child Theme Manually
- Creating a Child Theme Using Plugin
Requirements:
Make sure your parent theme is present in the Appearance -> Themes page, otherwise it will not work.

Creating a Child Theme Manually
Step 1: Create a folder and name it anything you like. Ex: optimizer-child
Step 2: Create a file titled style.css
Step 3: Open the style.css and write below information
Step 4: Create a file titled functions.php and paste below code to import the parent themes style.
Step 5: Now Zip the folder and upload it via Appearance -> Themes -> Add New
Step 6: Activate the theme.

Create a Child Theme Using Plugin
If you don’t want to jump through these hoops you can use free wordpress plugins to do that for you. There are lot of free plugins that lets you create a child theme easily. Eg: One-Click Child Theme, Child Theme Configurator, Child Theme Creator by Orbisius etc.
In this article we will see how to create a child theme using One-Click Child Theme plugin. Follow these step by step instructions to get it configured.

Step 1: Download One-Click Child Theme plugin
Step 2: log into the admin area of your site (http://yoursite.com/wp-login.php)
Step 3: Go to Plugins -> Add New
Step 4: Click on Upload plugin to upload the plugin, then click on Activate plugin
Step 5: Now go to Appearance -> Themes, make sure the theme you wish to create child theme for is activated. (For example: if you wish to create a child theme of twenty sixteen make sure twenty sixteen is activated.)
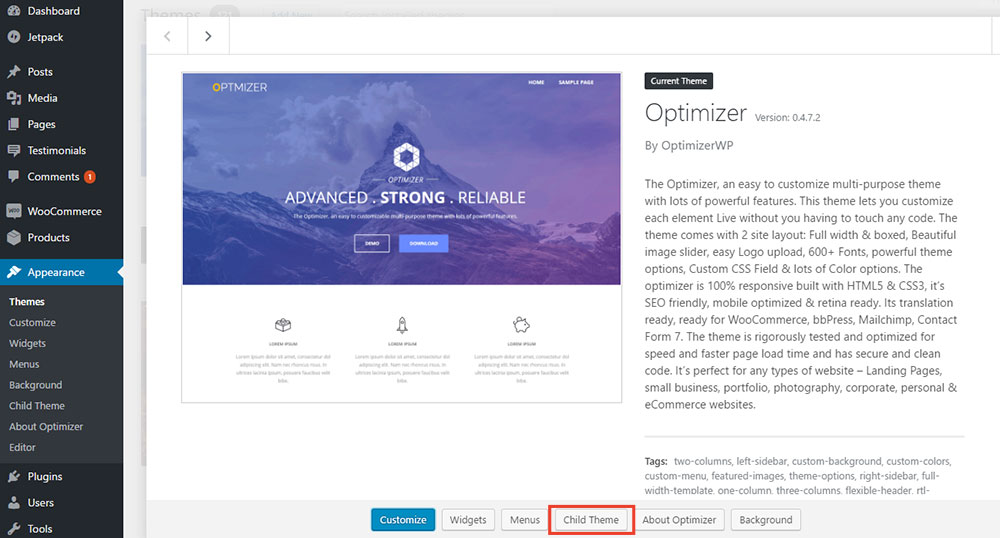
Step 6: Click on the theme thumbnail, then click on Child Theme
Step 7: After click that, you will be taken to child theme configuration page. Write Theme name, Description and author field.
Step 8: Click on Create Child
Step 9: Now your child theme is ready and activated.

Editing Other Template Files
If you want to add any custom functions to your WordPress child theme, you have to write them in your child themes functions.php. You can even make any structural or layout changes of your parent theme using child theme.
Lets go through this step by step
For instance, you have created a child theme of Twenty Sixteen Theme. Now you want to change how single page are display in twenty Sixteen. The single page is located at twentysixteen/template-parts/content-single.php
Step 1 : Create a content-single.php in your child theme folder. But ensure it will overwrite the parent theme we have to follow the exact file name & structure.
Step 2: Create a folder and place the file inside that folder. Make sure the path looks exactly like the parent theme.
Parent Theme : twentysixteen/template-parts/content-single.php
Child Theme : twentysixteen-child/template-parts/content-single.php
Step 3: Now you can write your own code in the content-single.php and it will overwrite parent file
Using this method you can edit and overwrite any template of parent theme. You just have to make sure file name and folder path are identical.

Customizing WordPress Theme without creating Child Theme
If the changes you are making to the theme doesn’t require editing the parent themes code, you can try this methods to make the modification.
Modifying Your Theme’s CSS
If the changes you are making are only affect the CSS and you are not altering any html or php code of the theme, it’s better to use just a custom CSS plugin. There are lots of plugin that lets you add CSS to your theme without going through the hassle of creating a WordPress child theme. Most of the premium WordPress theme has Custom CSS option built-in. if your theme doesn’t have any custom CSS option, you can try using this plugin.
Adding Custom Function To Your Theme
Using a custom function would an effective choice if you are adding just a function or want to remove or add a hook. Below plugin will let you add custom php function to your theme.
Custom Javascript
Most of the premium WordPress theme now provide a custom JavaScript filed to add javascript on either footer or header. If your theme doesn’t have this feature you can try this plugin to add custom jQuery.
Using WordPress child themes to modify the theme should be our first choice when it comes to customizing a theme. That way you can save yourself sudden modification reset mishaps.
Additional Child Theme Resources:
- Loading parent styles for child themes by Justin Tadlock
- Challenges with the new method for inheriting parent styles in WordPress child themes by Morten Rand-Hendriksen
- WordPress Child Themes with Lara Schenck by Lara Schenck



 Copyright © 2020 AmpleByte Studio.
Copyright © 2020 AmpleByte Studio. 
It’s so useful. Thank you!
Thank you!
If you edit a specific page template in your child theme, but the parent theme actually updates this file in a new version, the new changes introduced by the parent theme won’t be there as the child theme will overwrite that particular page template?
Another option is WP CSS Version History. https://wordpress.org/plugins/wp-css-version-history/
Has revision history. Last loaded css so changes override theme. Users to have to clear cache to see changes.
In Step 4 of “Creating a Child Theme Manually” the line of code is used to enqueue the parent theme style file:
add_action( ‘wp_enqueue_scripts’, ‘enqueue_child_theme_styles’, PHP_INT_MAX);
I disagree with using PHP_INT_MAX parameter for priority because it causes the parent theme style file to load AFTER the child theme style file.
Any rules having common selector paths will respect the parent theme style negating the point of having a child theme style file.
This should be the call used to enqueue the parent theme style file as a baseline so any customization by the child theme style file will be respected:
add_action( ‘wp_enqueue_scripts’, ‘enqueue_child_theme_styles’);