Optimizer has come a long way with your love and cooperation in these 2 years. This Year we are planning to add some cool features that users are requesting time to time. We hope Optimizer is making your life easy in building your WordPress websites. In this version of the theme, we have fixed some small bugs and added various features that expands the capability of optimizer further.
Speeding up the Customizer
After the latest WordPress update, you may have noticed that the Customizer became a little slower. We have identified that this has caused by the inline editor that lets you edit the text upon clicking the widget text. Since its slowing down the whole customizer we have disabled the inline editor by default You can enable the inline editors anytime from Customize > Miscellaneous > Others.
Header Customization
Search bar in header
In this version we have added the option to display a search bar in the header menu. Previously you could only display the Search bar in the Topbar area above the header. You can enable it from Customize > Header > Header.

Tagline font Size Option
We have also added another option which was asked in the support forum for many times. You can now change the font size of the tagline that appears under the logo. The option can be found in Customize > Header > Site Title & Logo.
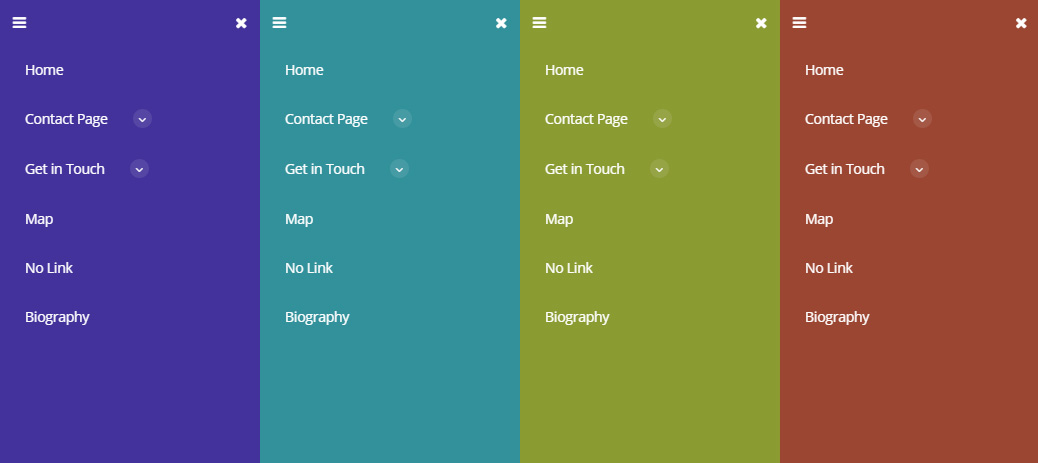
Hamburger Menu Color
Another popular request was to ability to change the Background color of the Hamburger menu. Good News! We have added this option that can be accessible from Customize > Miscellaneous > Mobile Layout. You can change the color to anything you want. By Default the color is set to Black.

Sidebars Everywhere
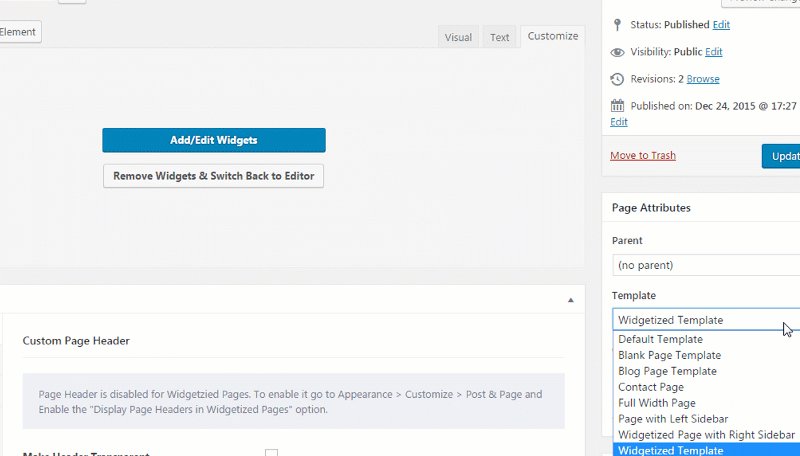
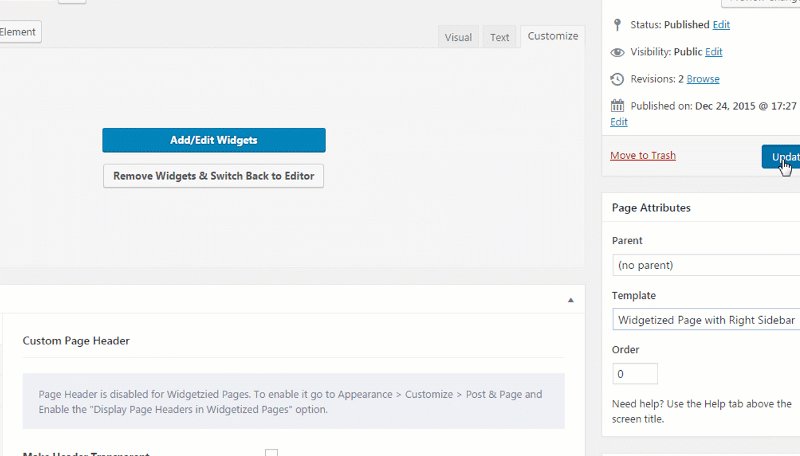
Widgetized Page with Sidebar
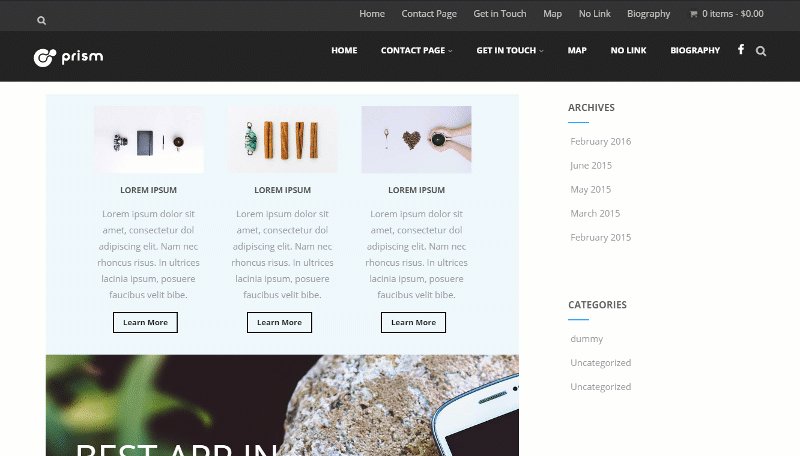
In previous versions Optimizer PRO, you could not display Sidebar on pages that you created with Widgets. In this version, you will able to display Sidebars on Right on those widgetized Pages. To display a Sidebar on those pages, simply go to the page Edit screen of the page and Select the “Widgetized Page with Right Sidebar” from the Page Template option and you are good to go. If you have created Custom Sidebar from Customize > Widgets, you can also display that specific sidebar from the “Custom Right Sidebar” option of the page edit screen.

Sidebar on Posts Widget
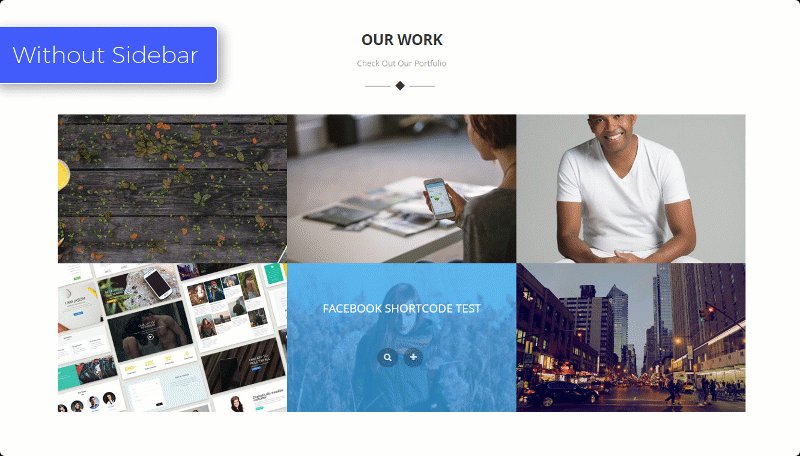
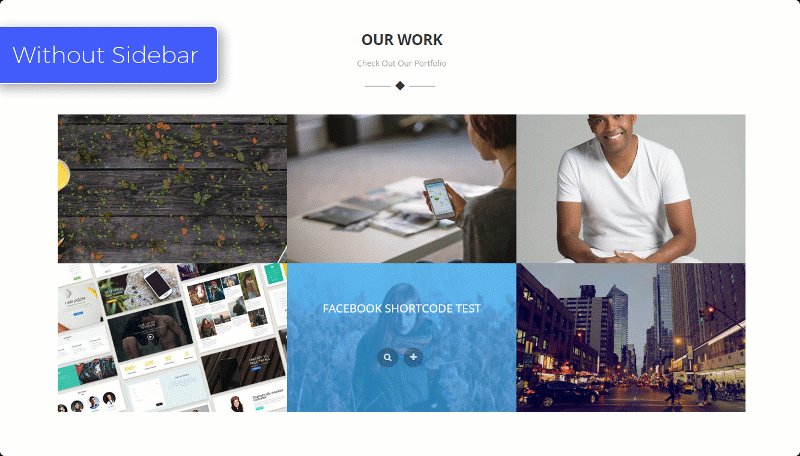
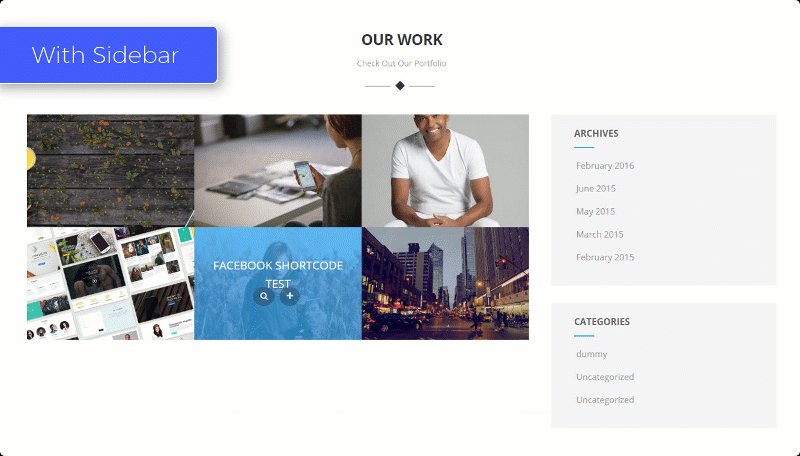
You can now display a Sidebar on Posts Widget. Previously you could only display a sidebar only with Layout 4 or Layout 5 of the Posts widget. Now you can display the sidebar with any layout of the Posts Widget. Just Select the Sidebar from the new Sidebar option of the Posts widget and your Sidebar will show up on your Post Widget.

Widget Features
Advanced Widget Settings
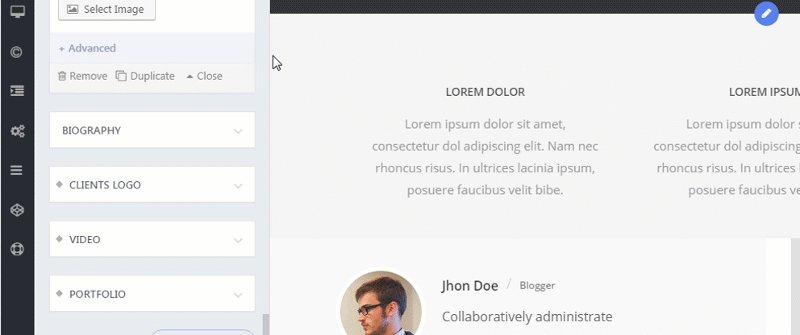
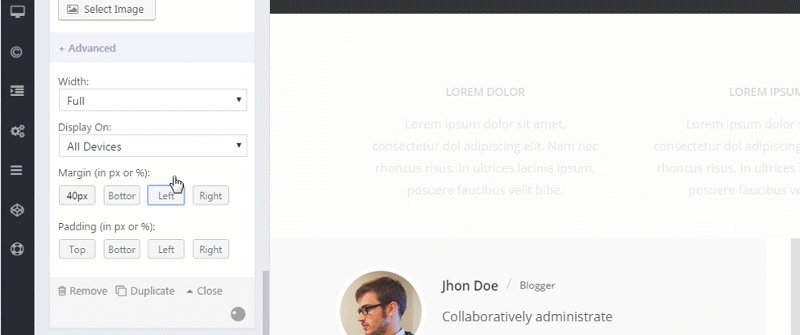
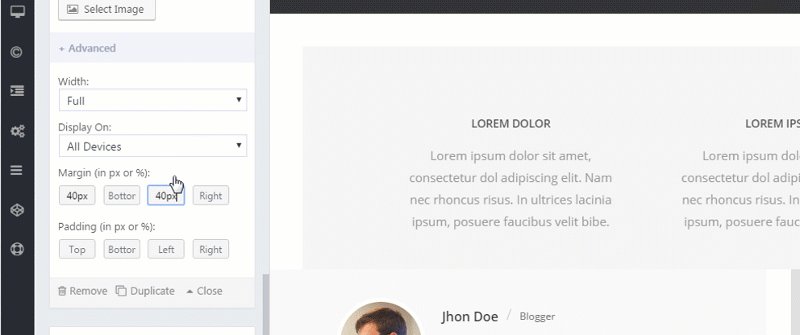
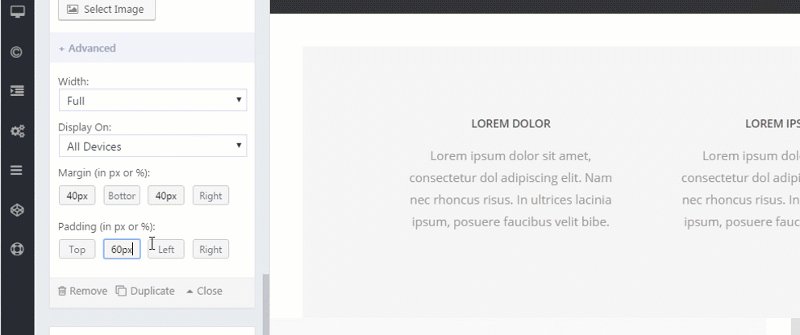
In this version we added 3 Advanced widget settings that lets you customize you widgets appearance and Visibility. These 3 options can be accessed in any widgets by clicking the “Advanced” tab.
1. Widget Visibility: You can now define in What type of device you want to display the widget. You can either display it on Desktop or display it on Mobile. By default it is set to display on both.
2. Widget Margin: You can add margin (external space around the widgets) to create space between each widget.
3. Widget Padding: You can now add padding (inner space in widgets) to make the widget have bigger empty space around it.

Animation Interval Options
We also added Animation interval option in Testimonial widget that lets you specify the seconds of pause to take on each testimonial slide. And we also added the same interval option on Dynamic Content widget which does the same thing.
We also added the interval option in Static Slideshow, so you can now specify that seconds of pause between each slide. You can access this option from Customize > Frontpage > Slider > Static Slideshow.
Linking Widgets to Buttons
As you already know that the widgets can be linked to menus and Static Slider buttons. In this version, we have expanded this feature to make it work with Buttons that are created with the “Button Shortcode”. You simply write this to create a link between a button and widget of the same page: #optimizer-font_text-8=About
This follows the same rules that is used in Slider Buttons.
Smooth Scrolling
We got lots of requests in past 2 years to add an option to disable the Smooth Scrolling feature of the theme. Apparently on macbooks, the smooth scrolling is very wonky. So we disabled this smooth scrolling option on macOS and also added an option to enable/disable this feature. You can access this option from Customize > Miscellaneous > Other.
Bug Fixes
We have also fixed lots of bugs in this version. You can check out the changelog of this version.
How to Update
Go to Appearance -> Themes to update the theme to the latest version. Make sure you have your license key inserted from Appearance > Optimizer License; otherwise you won’t be able to update the theme. Please make sure you backup your theme and widget options before updating the theme.
Love Optimizer? Kindly help us by Rating the theme!


 Copyright © 2020 AmpleByte Studio.
Copyright © 2020 AmpleByte Studio. 
Indeed the Inline editing was slowing down the Customizer. Had first hand experience on one of our site running Optimizer theme.
Great Towfiq.