In this version of Optimizer we focused on fixing some critical bugs and introducing few frequently requested features. Let’s take a look at the changes in this version:
Extra Field in Contact Widget
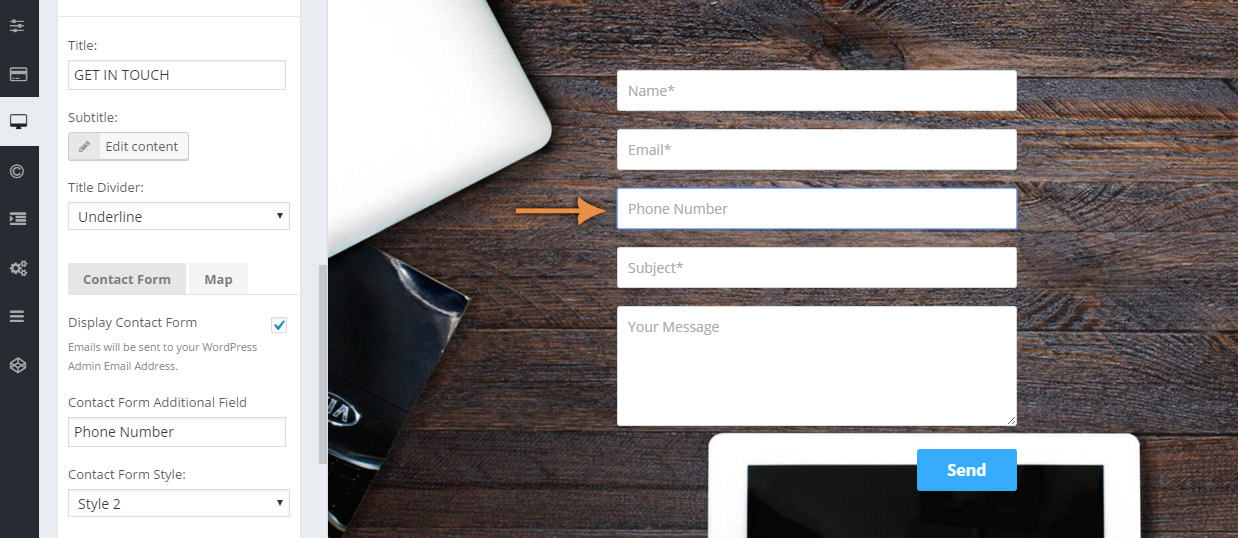
We got lots of requests from users to add a “Phone” field to the Contact Widget. In this version we added an additional field option. You can now display an extra text field in your Contact Form Widget. From the Optimizer Contact Widget, write down the name of the field that you want to display in the “Additional Field” option. If you write “Phone Number” a text field will appear before the “Subject” field. You can also use it as other fields for instance: Budget, Location or Occupation.

Custom 404 Page
Another Most asked feature was ability to display a Custom 404 page. From Optimizer 0.4.3 you can create a custom 404 page using your content or widgets and then Go to Appearance > Customize > Miscellaneous > Other and set your 404 page to the page you created.
Image Size Option in Flickr, Pinterest and Instagram Widget
A lot of users wanted to change the size of their Instagram and Pinterest widgets. From this version you can change the image sizes of these widgets. You will notice an “Image Size” option is now available in all these widgets.
Social Widget is now compatible with 33 Social Sites
You can now display icons of top social sites using the Social Widget. Previously the widget only allowed you to display 9 social sites. The social Widget now has support for:
Facebook, Twitter, Google+, YouTube, Pinterest, Flickr, LinkedIn, Tumblr, Instagram, Houzz, Deviantart, Google Play Store, Apple Store, Spotify, Wechat, 500px, Github, Medium, Scribd, Steam, last.fm, Yelp, Foursquare, Weibo, reddit, SoundCloud, Tripadivisor, VK, Xing, Vine, QQ, Behance, Dribbble.
Topbar Menu Hamburger option
In this version we added an option that lets you display your top bar menu in hamburger on mobile devices. To enable hamburger menu for Topbar menu, Go to Appearance > Customize > Miscellaneous > Mobile Layout and set the “Mobile Menu Type (Topbar)” to “Hamburger”.
2 New Layouts for Blog Page Template
Blog page template now has 2 new layouts. Go to Appearance > Customize > Post & Page > Blog Page and checkout the option “Blog Page Layout” to access the new layout.
Header Image in Woocommerce Category Pages
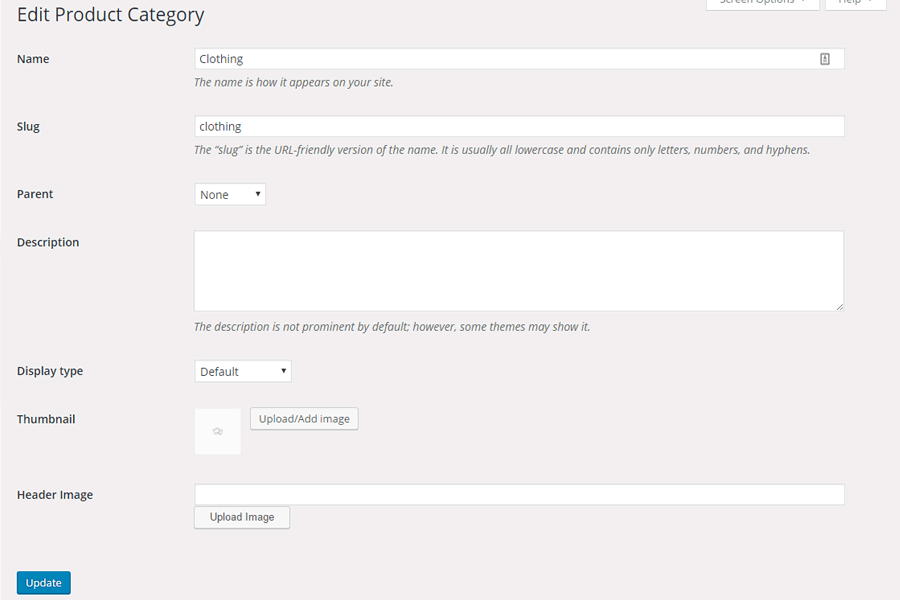
Like Post Categories you will now be able to display your Category Header Image in your Woocommerce Category pages. First Go to Appearance > Customize > Miscellaneous > Woocommerce Settings and turn on the “Display Header in Category Pages”. Then go to Products > Categories and click the “Edit” button on any of the categories and Upload your “Header Image” from the Category Edit screen.

Bug Fixes
We have also fixed lots of bugs in this version. You can check out the change log of this version here.
How to Update
Go to Appearance -> Themes to update the theme to the latest version. Make sure you have your license key inserted from Appearance > Optimizer License; otherwise you won’t be able to update the theme. Please make sure you backup your theme and widget options before updating the theme.
Love Optimizer? Kindly help us by Rating the theme!


 Copyright © 2020 AmpleByte Studio.
Copyright © 2020 AmpleByte Studio. 
Thank you for adding the custom 404 page in the updates! Optimizer Pro keeps getting better and better.