WordPress oEmbed support makes it extremely easy to embed images, video, audio & other contents from external sources in your self hosted WordPress website. You just need to paste the URL of the content on the editor; and WordPress will automatically turn it into an embed. Here is a List of sites that WordPress supports till date, but still there are lots of content from sites that we want to embed but WordPress doesn’t support yet.
For easy navigation we created these buttons which will take you to your desired section.
1. Embed Documents
Using oEmbed you can embed content from below websites without any extra plugin or hassle. Just paste it in the editor and WordPress will do the rest.
| Service | Embed Type |
| Issuu | Documents |
| Scribd | Documents |
| SlideShare | Presentation slideshows |
| PollDaddy | Polls & Surveys |
1.1 Embed PDF, MS Word, PowerPoint, Spreadsheet
If you want to embed any documents (PDF, MS Word, PowerPoint, Spreadsheet or other) in a WordPress post or page, follow these steps:
- Download Google Doc Embedder and install
- Upload your document from the Dashboard -> Media -> Add Media and copy the URL
- Go to the post/ page, where you want to embed the document
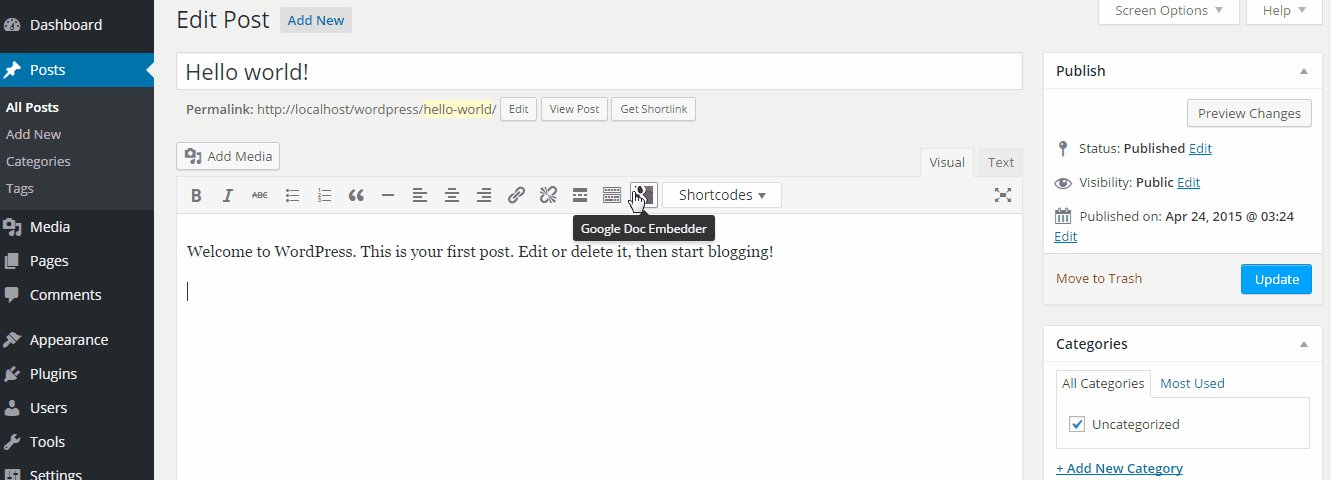
- Click on Google Doc Embedder Icon From editor

How To Use Google Doc Embedder
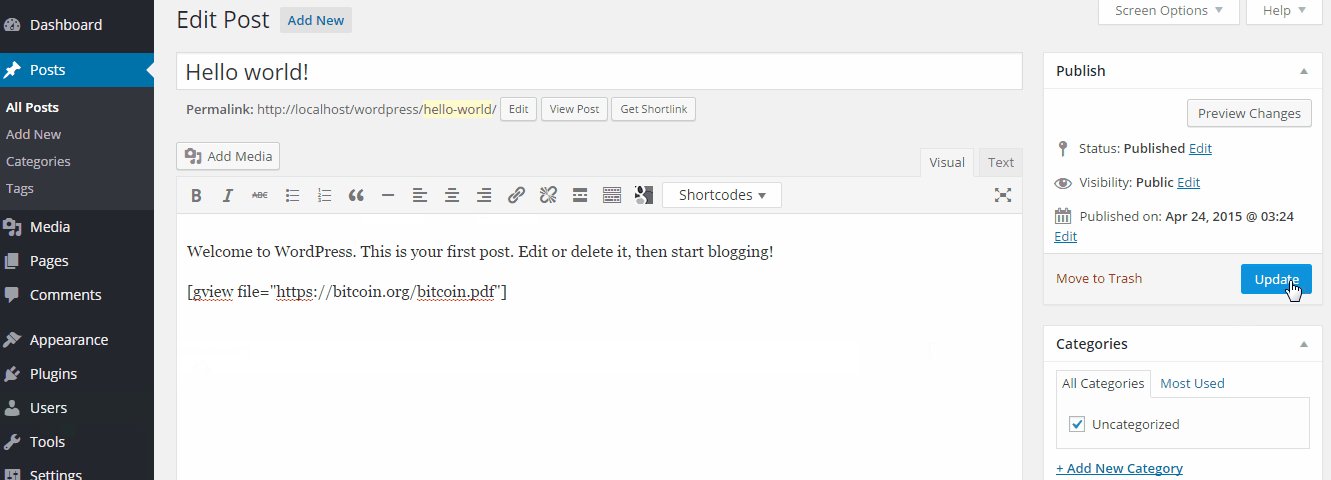
- Paste your document link in the URL field & Click inset
- Publish / Update your Post / Page
Beside Google Doc Embedder there is another plugin some people find quite useful is Embed Any Document.
1.2 Embed Google Docs – Without Plugin
If you want to embed Google documents (Slide, Doc or Sheets) from your Google Drive to your WordPress post or page, follow these steps

How to embed google doc
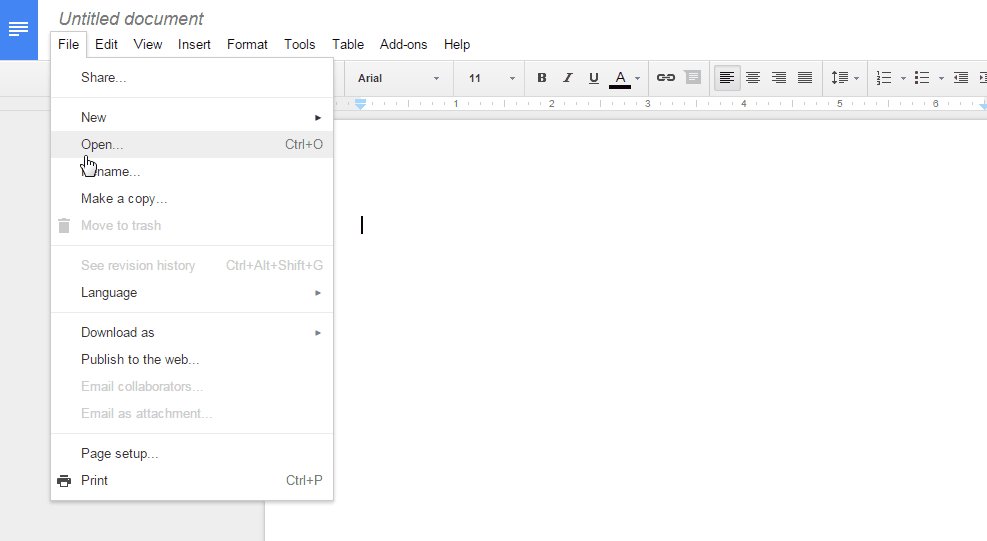
- After creating the document, Click on File -> Publish to the web..
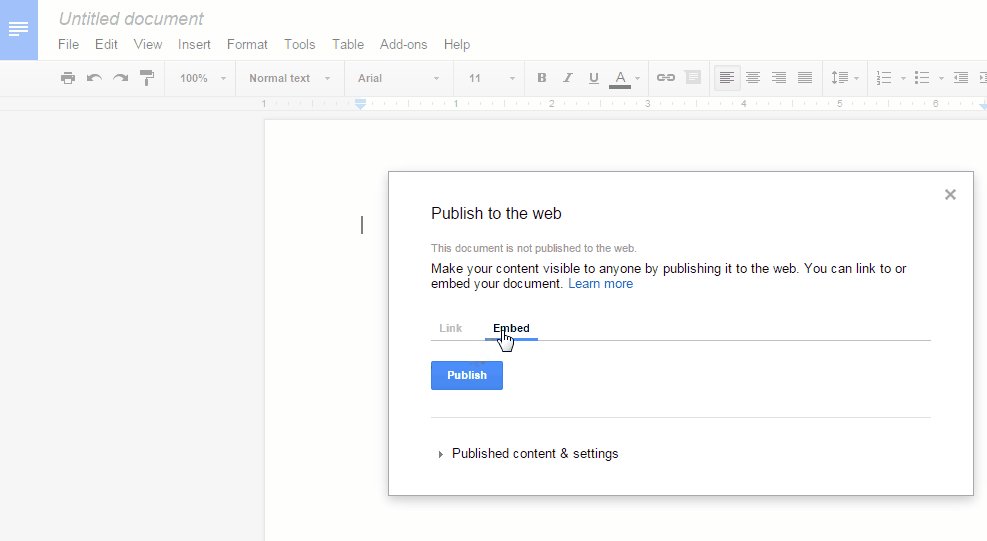
- Click on Embed tab
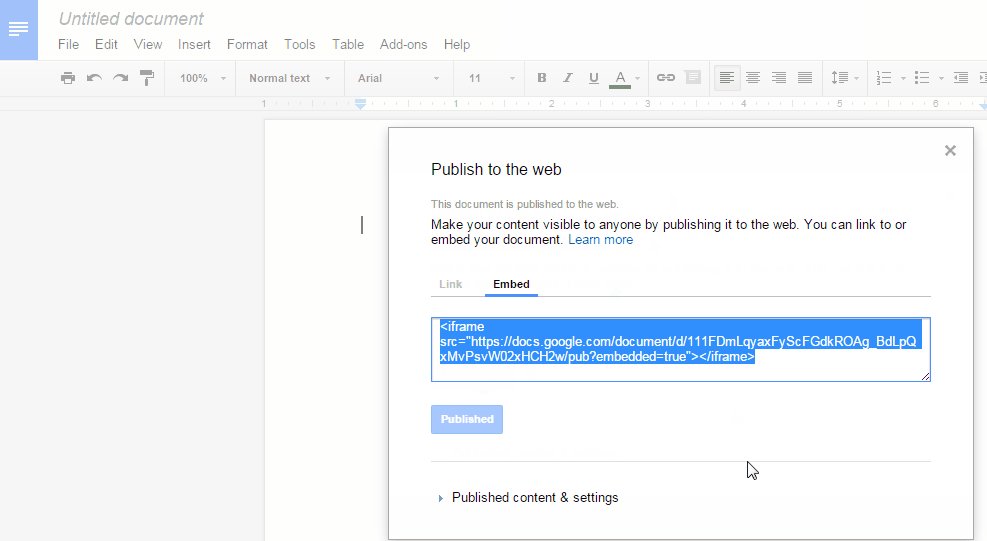
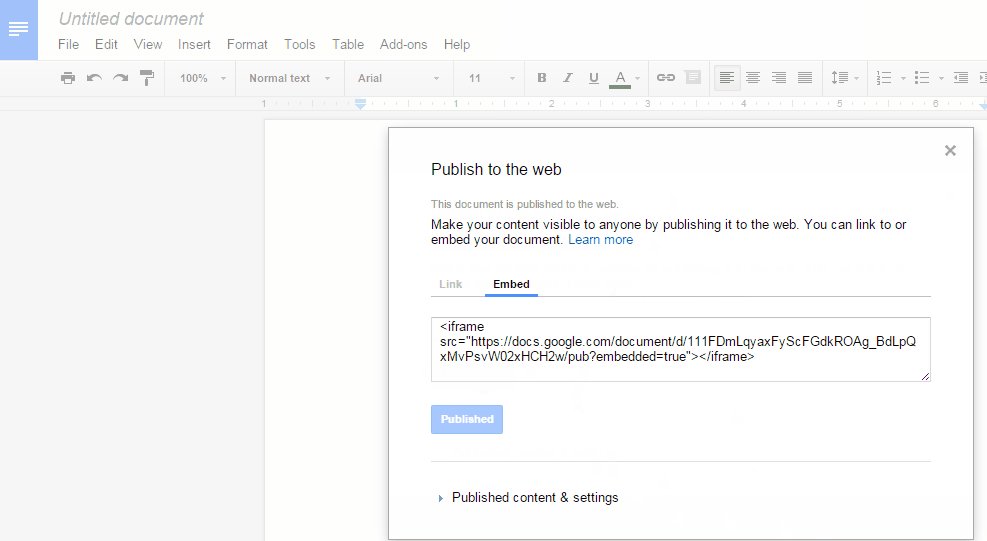
- Click on Publish. A popup will appear, Click Ok
- Copy the embed code & paste it in your post / page
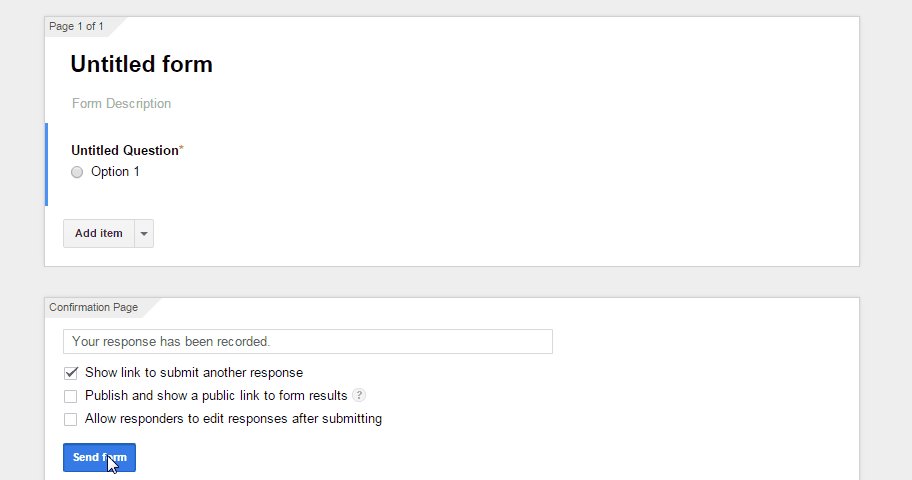
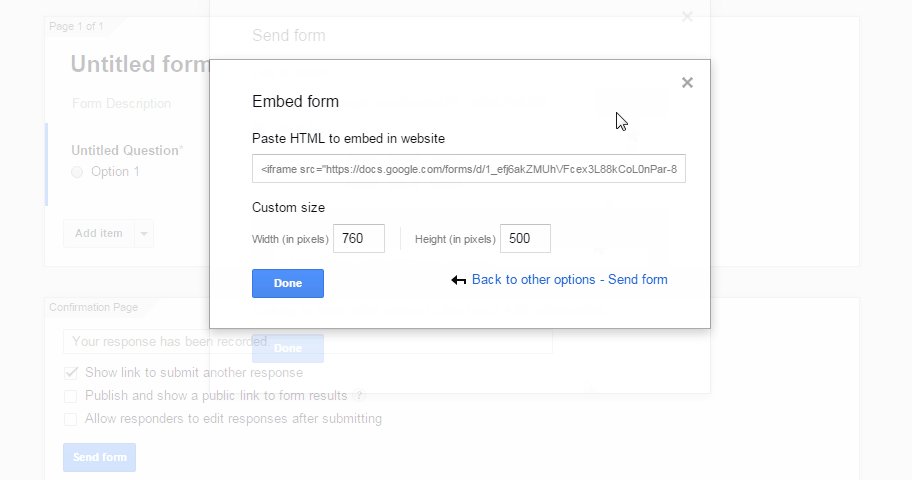
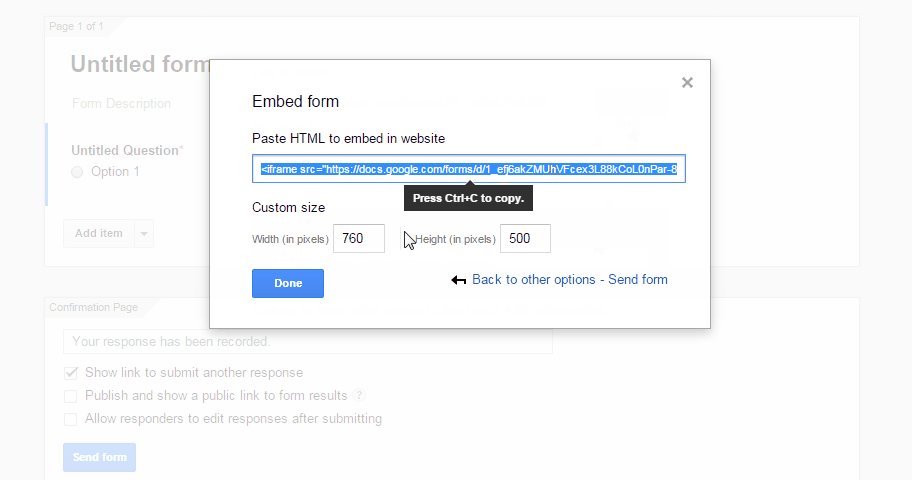
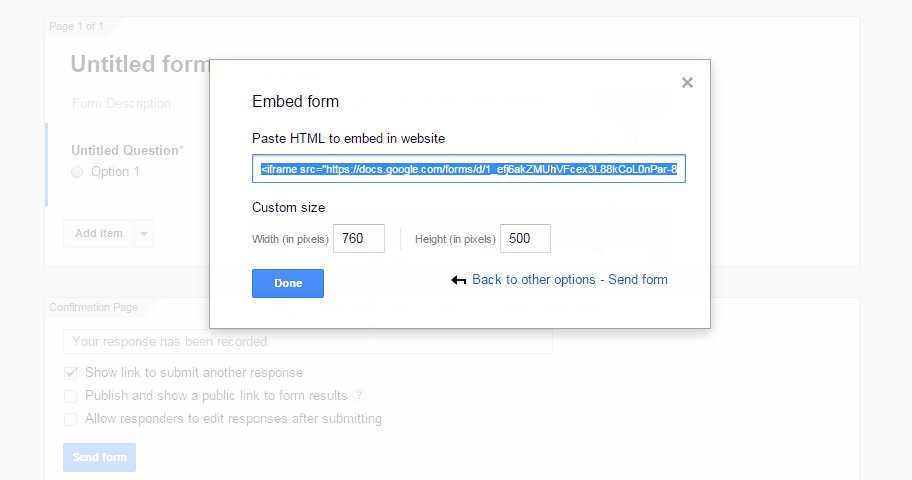
1.3 Embed Google Form – Without Plugin

Embed Google Form
If you want to embed a Google Form, follow these steps
- After creating your survey, Click on the Send form button
- You’ll see a popup, Click on Embed
- Copy the embed code & paste it in your post / page
2. Embed Maps
2.1 Embed Google Maps – Without Plugin

Embed Google Maps
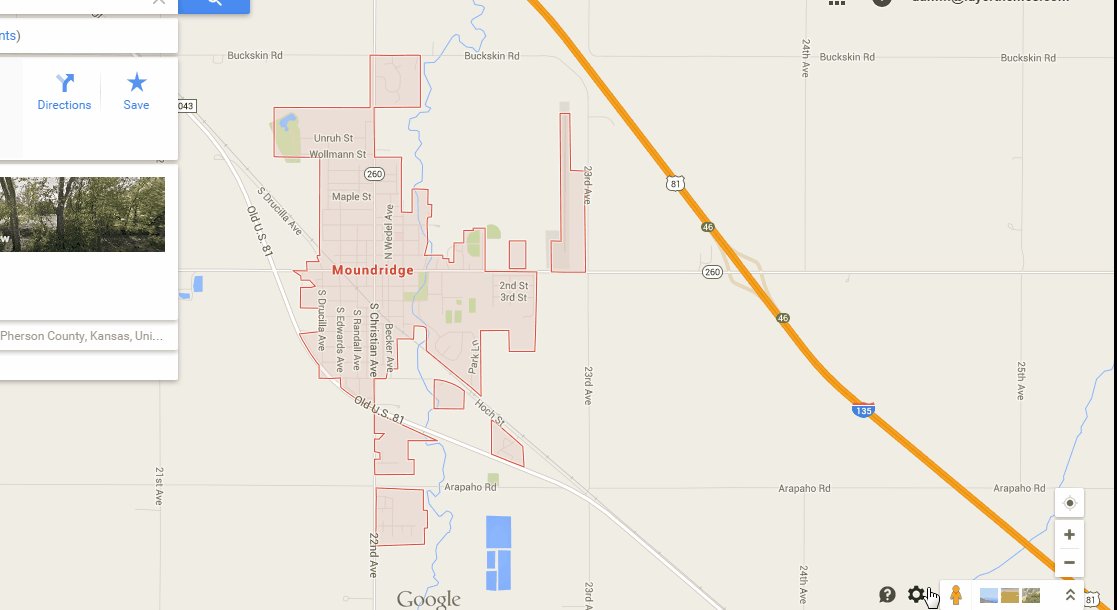
- Go to Google Maps, type in your location
- Click on the gear icon, then on Share or embed maps
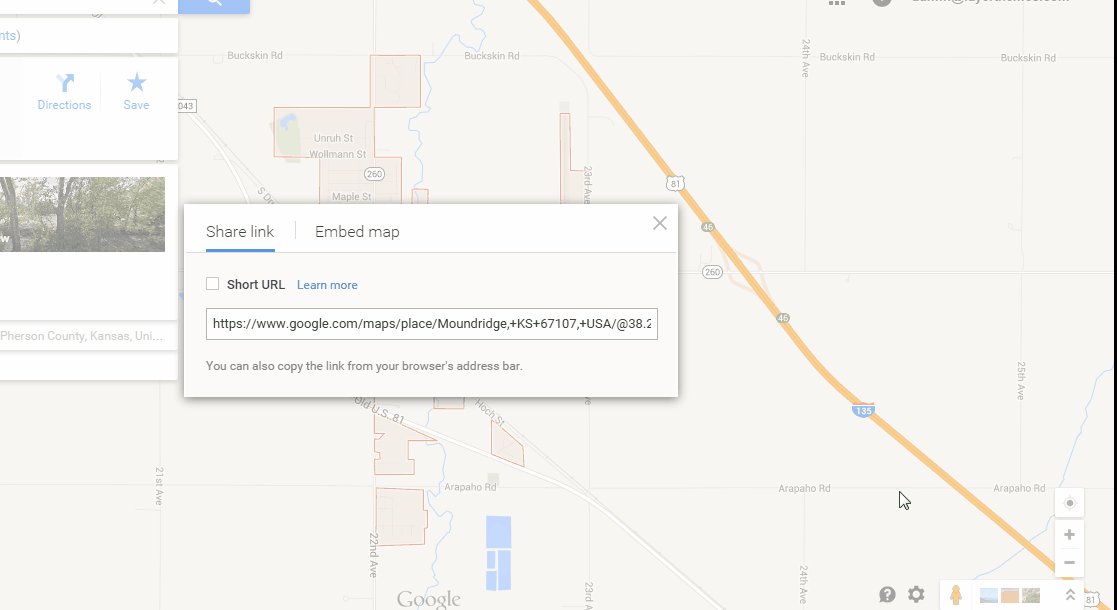
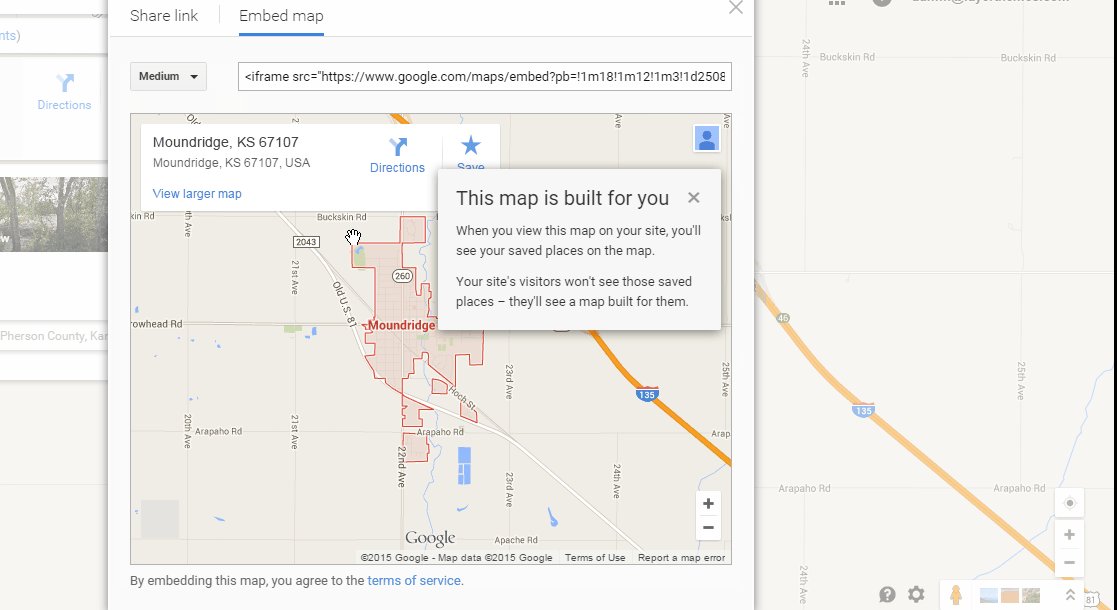
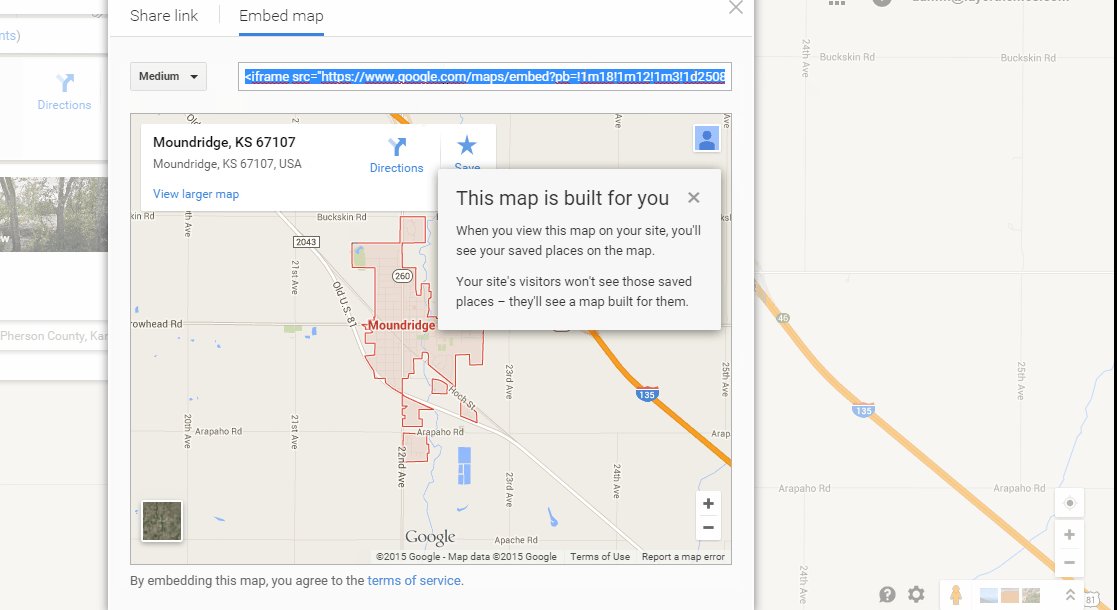
- Click on Embed tab, Copy the embed code
- Go to Dashboard -> Posts or Pages and select the post
- Switch to Text tab and paste the embed code
- Click Publish / Update
2.2 Embed Google Maps – With Plugin
Embedding a map manually is fine if you want to embed it one or two places. But it’s quite cumbersome if the amount of posts is high, or maybe you need to frequently add maps in your content. MapPress Easy Google Maps is great plugin for including maps in your post without going through the unnecessary hassle. Follow these steps to embed maps using MapPress:
- Download & install MapPress Easy Google Maps
- Edit the post or page where you want to include the map
- At the bottom of the post editing screen, you will see MapPress section, Click on New Map
- Type in your location on Add POI field
- Give your map a name in Map Title field
- Click on Save, then Insert into post
- Click on Update to publish the post or page
You can include multiple maps in a post or page using MapPress. If you want to configure additional setting go to Dashboard -> MapPress and use this MapPress detailed documentation to guide you through the settings.
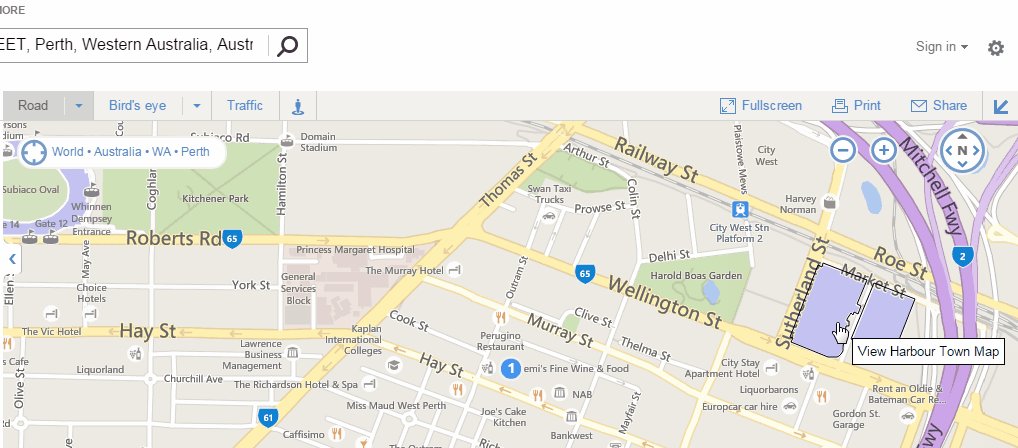
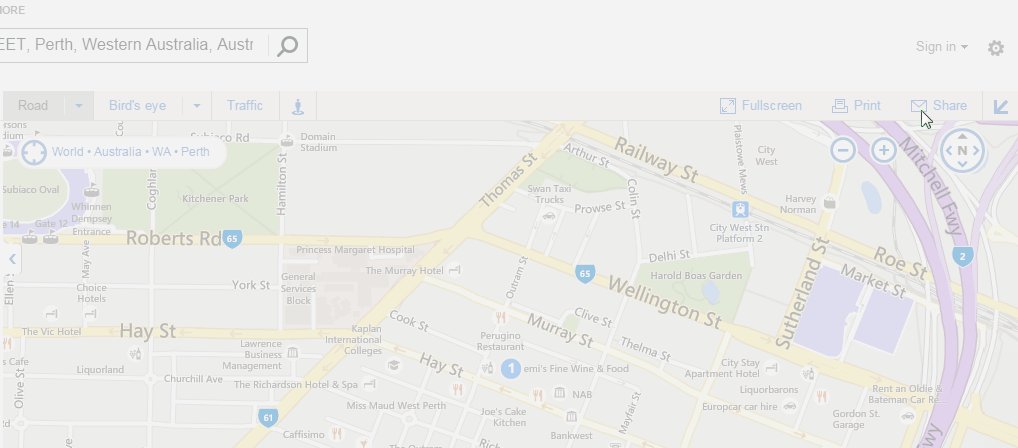
2.3 Embed Bing Maps – Without Plugin
Follow these steps if you want to embed Bing maps in your WordPress post or pages:

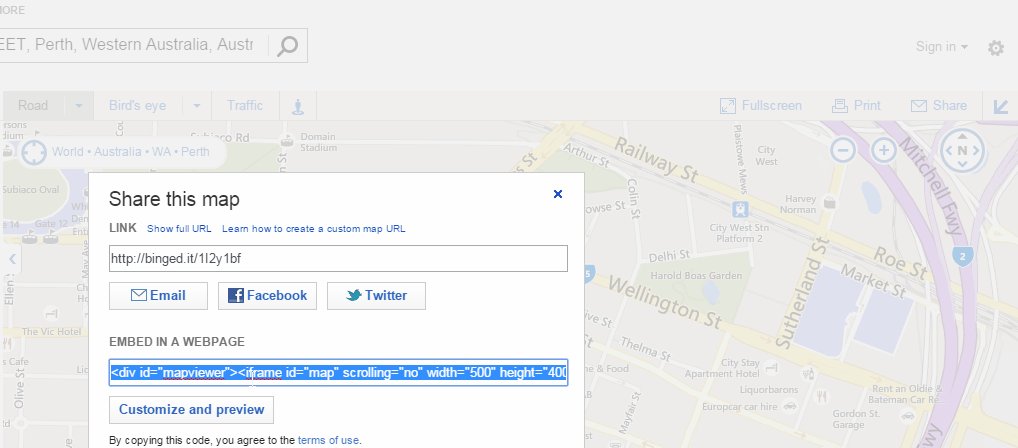
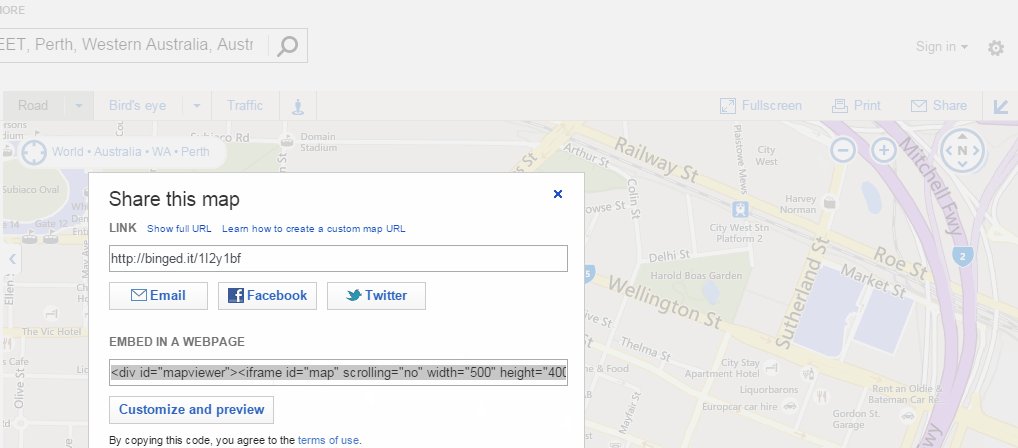
Bing Map Embed Code
- Go to Bing Maps, type in your location
- Click on Share button, a popup will appear with an embed code
- Copy the embed code from EMBED IN A WEBPAGE section
- Go to the Post or Page, switch to Text tab
- Paste it in your post or page, click Update.
2.4 Embed Bing Maps – With Plugin
Leaflet Maps Marker is great for including Bing Maps in your post or pages, but it requires Bing Map API Key. Follow these steps to include maps in your post or page without going through all the hassle
- Download & install Leaflet Maps Marker
- Go to Maps Marker -> Settings -> Bing Maps
- Paste your API Key in Bing Maps API Key field, Click Save Changes
- Go to Maps Marker -> Settings -> Map Defaults
- Select Bing Maps from Default Basemap, Click Save Changes
- Go to Maps Marker -> Add new marker to add a map
- Give your map a name & type in your desired location
- Click on Publish, it will generate a shortcode
- Paste the shortcode in your post or page, click Update.
3. Embed Video
3.1 Using oEmbed
Since introducing oEmbed, it is easy now to embed videos from popular websites (YouTube, Vimeo, Vine, Ted, etc.). You just need to paste the link and WordPress will take care rest of it.
| Service | Embed Type |
| Animoto | Videos |
| Blip | Videos |
| CollegeHumor | Videos |
| DailyMotion | Videos |
| FunnyOrDie.com | Videos |
| Hulu | Videos |
| TED | Videos |
| Vimeo | Videos |
| Vine | Videos |
| WordPress.tv | Videos |
| YouTube | Videos |
| YouTube Playlist | Videos |
| Flickr | Videos & Images |
Paste the YouTube Video URL in this way:
https://www.youtube.com/watch?v=MD5bFCDfySc
That was a cool video. It will result in
3.2 Using Embed Shortcode
If you want text beside your embedded video you can use embed shortcode. (Applicable only to sites supported by WordPress). Just write your videos URL between [ embed][/embed] tag.
I will not leave this URL, I am staying beside him forever: p [ embed]http://www.youtube.com/watch?v=dQw4w9WgXcQ[/embed]But if you need further control of your embedded video you can try these plugins:
3.3 Customizing YouTube Video Embed with Jetpack
Using Jetpack you can change the height, width of an embedded YouTube video, even set the start and end point of a video. Follow these steps to customize the YouTube embed with Jetpack.
- Download & install Jetpack
- Activate the Jetpack plugin, then go to Jetpack -> Settings
- Click on Activate next to Shortcode embeds
- Go to the post or page you want to embed video
- Write your YouTube URL in below format
[youtube= https://www.youtube.com/watch?v=VEpMj-tqixs] - Now if you want, you can customize the height and width of a video by adding relevant parameters
[youtube= https://www.youtube.com/watch?v=VEpMj-tqixs&w=640&h=385]
- Click on Publish / Update
Parameters
Width -&w=Height -&h=Related Videos -&rel=[0 for hide & 1 for show] Starting Point -start=[In seconds] Start & End Time -start=75&end=85Player Information Bar -showinfo=0Player Theme -theme=light
For detailed explanation,visit this page.
3.4 Making The YouTube Video Responsive
- Download & install Advanced Responsive Video Embedder
- Go to Dashboard -> Post or Page (you want to insert video)
- Click on Embed Video button beside Add Media, a window will pop up
- Select the particular and click on Insert Shortcode
- Click Save or Update
Tip: If you are using Optimizer Pro, you can insert responsive YouTube or Vimeo video from Shortcodes -> Image & Video -> YouTube Responsive Video
3.5 Embedding a YouTube Channel
You can embed a YouTube channel as a playlist by following these steps:
- Download & Install YouTube Embed Plugin
- Go to Dashboard -> Post or Page (you want to insert video)
- Click on YouTube button beside Add Media
- A window will pop up, Click on Search for a video or channel to insert
- Select A channel as a playlist
- Copy the URL of any single video of that channel & paste it
- Click on Search, then Insert into Editor -> Insert on a New Line
- Click Save or Update
Tip: You can also embed the channel as a gallery. If you are a visual learner, check out this here is a video tutorial.
4. Embed Audio
Since introducing oEmbed, it is easy now to embed audio from popular websites. You just need to paste the link and WordPress will take care the rest of it.
| Service | Embed Type |
| Mixcloud | Music |
| Rdio | Music |
| SoundCloud | Music |
| Spotify | Music |
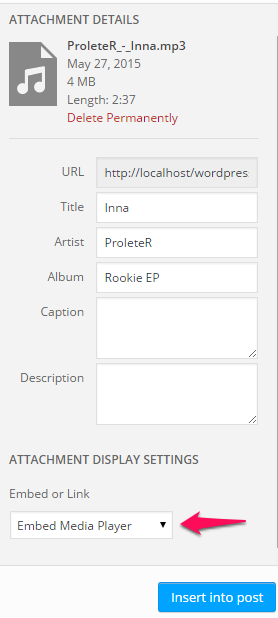
4.1 Embedding An Audio File
- Go to the Post or Page you want to embed audio
- Click on Add Media
- Click Upload Files tab
- Upload an audio file (see the supported list)
- Select the file you uploaded, scroll down to Attachment Display Settings and make sure to set Embed or Link to “Embed Media Player”.

- Click Insert into page.
5. Embed Code Blocks
5.1 Posting Code Blocks on Your WordPress Post or Page
- Go to the post or page you want ot show code blocks
- Switch to Text editor
- Write your code in between <pre><code> </code></pre> tag
<pre><code> .ninja { visibility: hidden; } </code></pre> - Click on Update / Publish
5.2 Posting Code Blocks With Syntax Highlight
- Download, install & activate SyntaxHighlighter Evolved
- Go to the post or page you want to show code blocks
- Write your code in below format
[css]your code here[/css] - Click on Update / Publish
Tip: You can change the color theme from Settings -> SyntaxHighlighter -> Color Theme
5.3 oEmbed GitHub Gist
- Download, install & activate oEmbed Gist
- Go to the post or page you want embed gist
- Paste the gist URL
https://gist.github.com/MakarovAlexey/55c0fb565de063990813 - Click on Update / Publish
5.4 Embed CodePen
- Download, install & activate CodePen oEmbed
- Go to the post or page you want embed CodePen
- Paste the CodePen URL
http://codepen.io/tmrDevelops/pen/YXNqOj - Click on Update / Publish
6. Embed Social Media Content
You can easily embed contents (Post, Tweet, instagram) from popular social media. You just need to paste the link and WordPress will take care rest of it.
| Service | Embed Type |
| Kickstarter | Projects |
| Social media | |
| Social media | |
| Tumblr | Various |
Check out this cool Tweet:
https://twitter.com/Avengers/status/596721475987476481
That was a cool Tweet. It will result in
Experience the global phenomenon! Get tickets to see #Avengers #AgeOfUltron, now in theaters: http://t.co/bTsEOI4l7Zhttps://t.co/zGxhNel6F0
— The Avengers (@Avengers) May 8, 2015
6.1 Embedding Facebook
6.1.1 Embed Facebook Post Using Facebook Plugin
- Download & Install Facebook plugin
- Copy the Facebook post URL you want to embed
- Paste it on to the post or page
- Now your Facebook post will be embedded whenever you paste it on the editor
6.1.2 Embed Facebook Page, Events Using WP Embed Facebook
- Download & Install WP Embed Facebook
- Get the Facebook API Key (tutorial)
- Go to Dashboard -> Settings -> Embed Facebook
- Paste your App ID & App Secret in Facebook application data section
- Copy the Facebook Page or Events URL you want to embed
- Paste it on to the post or page
- Now your Facebook Page or Events will be embedded whenever you paste it in the editor
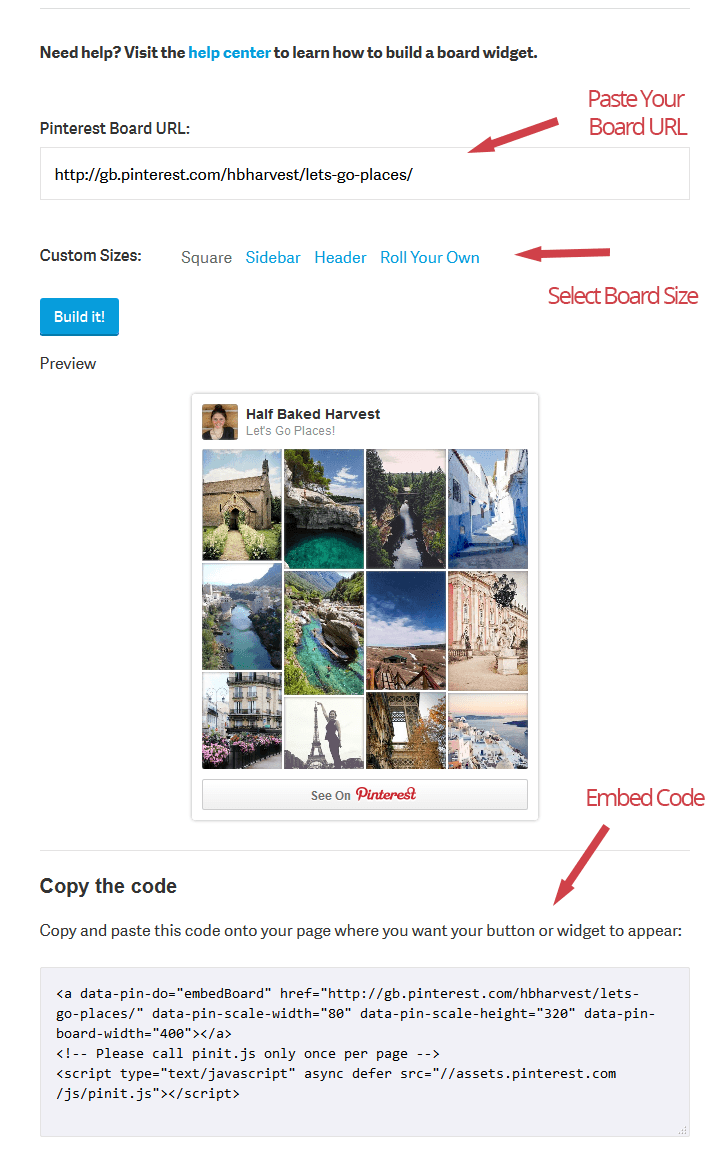
6.2 Embed Pinterest Board
- Go to the Pinterest board you want to embed & copy the URL
- Now go to Pinterest Widget Builder, paste the URL in Pinterest Board URL field

- Select the size of the board & click on Build It
- Copy the embed code
- Now go to Dashboard -> Post or Page you want to embe the board
- Switch from Visual to Text tab, Paste the embed code
- Click Publish / Update
Tip: If you want to display a Pinterest board on to a sidebar widget go to Appearance -> Widgets. Add a text widget to the widget area and paste the code into the text widget.
6.3 Embed Twitter Feed
You can embed Twitter feed, list, favorite tweet & tweet search timeline in your wordpress post, page and widgets. Follow these steps to embed twitter feed to your widgets.
- Go to Twitter Widget Settings and click on Create New
- If you want to show your Twitter feed, make sure the User timeline is selected
- Click on Create Widget & copy the embed code
- Go to Appearance -> Widgets & Click on Text Widget
- Add it to your themes widget section
- Paste the code you copied
- Click Save
7. Embed Content From Your Site
Whether you want to embed a page in a page or post in a page, it can be done easily with Insert Pages plugins. Just follow these steps:
- Download and activate Insert Pages
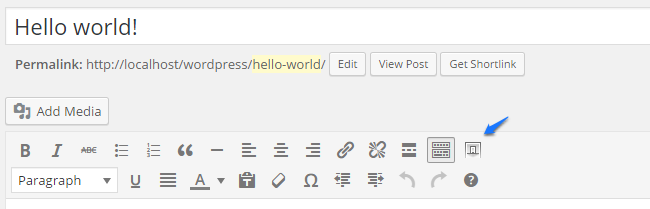
- Go to the post or page editor (where you want to insert another of your post or page)
- Click on Insert Pages button from the editor

Embedding Your Post
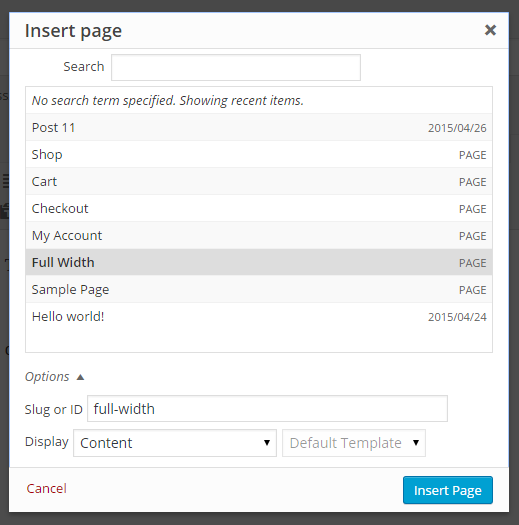
- A box will appear, select the post or page you want to insert

Insert Pages
- Click on Options and select how much of the content (Title, Link, Excerpt, Content) you want to display from Display drop-down
- Click on Insert Page (it will include a shortcode), then click Update / Publish
8. Embed Content From Other or External Sites
8.1 Using Embed.ly

- Go to embed.ly
- Click on Create Embed & paste the URL in field
- Click on Embed & copy the embed code
- Paste it in your post or page and Save changes
8.2 Using Iframe (without plugin)
-
- Go to Post or Page editor
- Switch to Text tab, paste your contnet’s URL within iframe html tags
<iframe src="http://www.layerthemes.com" width="420" height="315" frameborder="0" allowfullscreen="allowfullscreen"><iframe>
- Click Update/ Publish
What did we miss? If you think we have missed anything please let us know in the comments.











 Copyright © 2020 AmpleByte Studio.
Copyright © 2020 AmpleByte Studio. 
There are many more examples for content embed:
Pastebin – code embed – https://wordpress.org/plugins/pastebin-embed/
GenerateWP – WordPress snippets – https://wordpress.org/plugins/pastebin-embed/
Emaze – presentation embed – https://wordpress.org/plugins/emaze/
Roojoom – content journey – https://wordpress.org/plugins/roojoom/
Vidme – videos embed – https://wordpress.org/plugins/vidme/
Coub – looped videos – https://wordpress.org/plugins/coub/
Sketchfab – 3D models – https://wordpress.org/plugins/sketchfab-oembed/
Clyp – audio embed – https://wordpress.org/plugins/clyp/
Mapme – community maps – https://wordpress.org/plugins/mapme/
amCharts – interactive charts and maps – https://wordpress.org/plugins/amcharts-embed/
Jigsaw Planet – puzzles embed – https://wordpress.org/plugins/jigsaw-planet/
The plugin repository has many more good startup with wordpress plugins that provide tools for content embed.
Jetpack does not support the [facebook] shortcode that your tutorial lists. The shortcode only works for WordPress.com sites.
Supported shortcodes in Jetpack can be found here: https://jetpack.com/support/shortcode-embeds/
Thanks for pointing that out. We just updated the article:)
You haven’t included how to embed google photos in your website. That could have been really helpful
Hi, can we embed LinkedIn content/posts?
Any idea how I could embed this interactive film we directed into our WordPress website http://www.expedia.com/greatbritain Thanks
You can use http://embed.ly/ or https://iframely.com/embed to embed this content.
So if WordPress doesn’t allow iframes, what is another way to embed external content (I’m specifically trying to embed a PearlTrees board: http://www.pearltrees.com/alibrarylife/selection-development-digital/id17643194 ). I tried Embed.ly, which didn’t work. PearlTrees is not oEmbed whitelisted. I can’t use a plugin with my version of WordPress. Any ideas??
The iframe method works perfectly on my WordPress site. However, there’s a forward slash missing in your closing iframe tag above… . Thank you.
Wow, thank you SO much. Embed.ly was the perfect solution to embed all of my websites into a master site. Just a simple IFrame shortcode does not work for this in WordPress. I had tried about 8 different plug-ins before I found your Blog. Much appreciated!!!
Can anybody think of how to embed the contents of a musical.ly feed?
Convert it first to SVG (see http://lilypond.org/doc/v2.19/Documentation/usage/command_002dline-usage.html) or better : use a different music sheet format like MusicXML or MEI and insert directly your score with a shortcode. See https://wordpress.org/plugins/music-sheet-viewer/.
Embed is fun but too slow loading speed. I will disable if serious client, as plugin: https://wordpress.org/plugins/disable-embeds-littlebizzy/
Very good post. I’m facing many of these issues as well..